Well, after several useful years, I’m afraid it’s time for me to move on from NextCellent.
This is a shame, because it’s been nice and robust, but there are a number of reasons :
- It’s not been updated for 5 years now, so it looks like it’s moribund now. There are a few niggly bugs.
- … And the old code is starting to throw php errors. So I need to clean up my log more often.
- It predates WordPress’ ‘blocks’ architecture, so it’s not something to use going forward (it also messes up the visual editor). Getting this right would be a lot of work.
- It could have been a bit more generous with hooks & actions.
- WordPress’ native media functionality now generates and serves differently sized files (smaller files for mobile phones etc.) and incorporates functionality such as lazy loading.
- But the main reason was that I wanted to sell my photos through a WooCommerce shop. WooCoommerce is integrated with the native WordPress media gallery, so I’d need to do a lot of work.
On the other hand, there are reasons why I liked it (for my photography portfolio sites):
- Rather than organising files by month/year or in one big mess, images were organised into galleries, so I could keep all the images for each portfolio together, without having to scroll though all the images.
- The code was all php, so it wasn’t difficult to customise.
- Storage of galleries is independent of the user interface (posts), so I only need to maintain in one place – not in all of the posts where the gallery is used. One set of images. One sort order.
Other considerations :
- I don’t use the formats offered by gallery software – I’ve built my own code for populating and displaying custom fields, for example.
- For example, I’ve build my own carousel (based on the Cycle2 javascript library) – this synchronises caption and thumbnail transition with the main carousel display.
The new solution gives me a similar structure, albeit by using a several plugins.
Image source
I output my images from Capture One Pro, although I’m sure Lightroom provides similar functionality, if that’s your DAM.
Before I do this, I set up all the metadata for the site using bulk copying. This includes (for example) the model’s name and other keywords (it saves editing each image later). I also load any taxonomy data the same way (I use the IPTC “category” field to set the target gallery).
I then FTP them up to the web server (I don’t use a drag-and-drop loader any more – for reasons I’ll explain later.
Ingestion
To load the images into the Media Library, I use the Add From Server plugin (I’ve modded this to exclude files already loaded). (Note that this is quite an old plugin, and the author says he’s not developing it further, but it’s stable and works fine.)
When I FTP the images, I load them to a subfolder of the wp-content/uploads standard upload folder. These subfolders broadly correspond to the NextCellent galleries.
Add from Server will generate the alternate file sizes within those subfolders (if the source is outside the /uploads folder, then thew plugin moves all the files into the root /uploads folder).
Custom Fields and Taxonomies
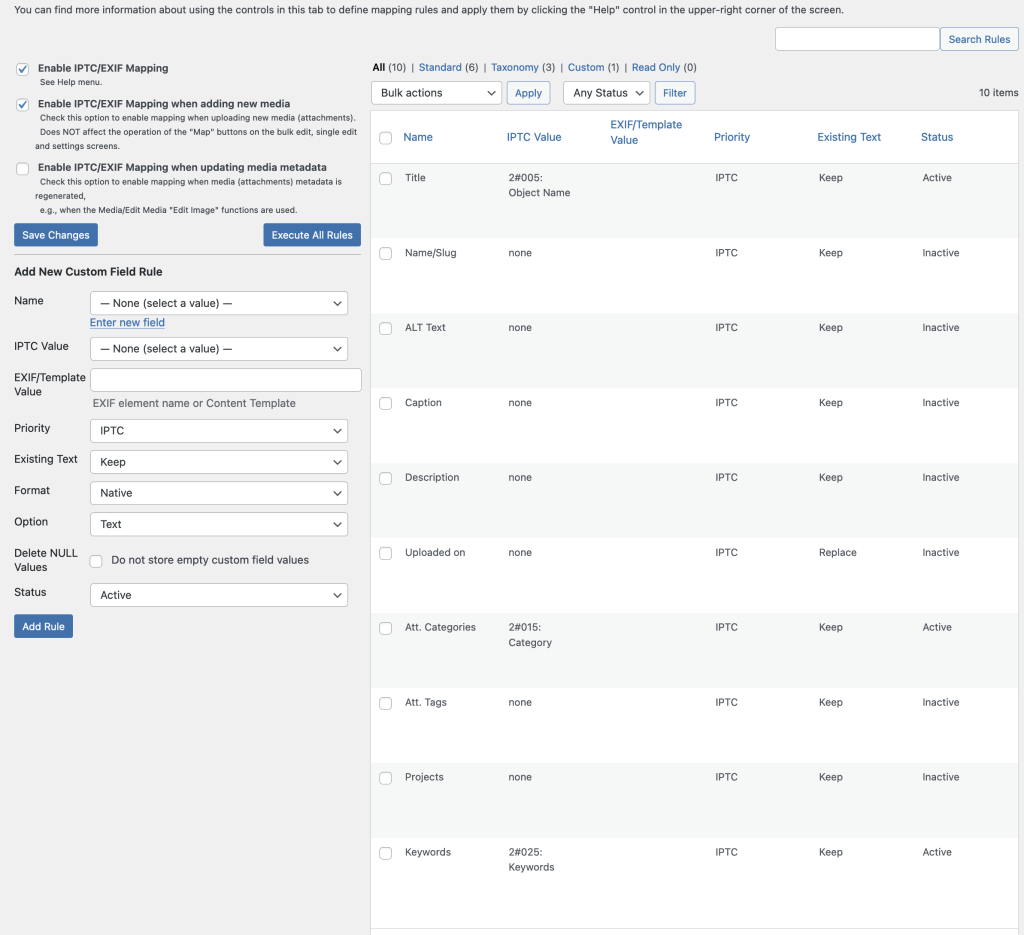
As the files are added, I’ve used the functionality of the Media Library Assistant plugin to map the metadata fields into the media library entries.
This plugin has two built-in taxonomies – “Attachment Category” and “Attachment Tags”, and a screen that allows mapping. This isn’t limited to these taxonomies only – you can add your own, or custom fields.
As I’ve said, I map the “category” IPTC metadata field into “Attachment Category, and IPTC Keywords into a “Keywords” custom field.

The “Assistant” screen of this plugin is an alternative to the Media Library screen (and can be set to replace it) – with powerful filtering. So you can select only the images in the portfolio you’re interested in.
Gallery Management
Initially I tried creating my own Gallery type objects using the WordPress gallery block. This was a bit of a kludge – block objects store their data within the post using (I think) JSON structures. So you’re dependent on the whim of the developers – if they choose to change the structure in a subsequent release, then you’ve got to maintain all of the posts referencing it.
So I’ve chosen the FooGallery plugin as my gallery management tool.
I’m only using the most basic of it’s functions.
FooGallery lets you create a post-type object called (not unsurprisingly) “Gallery”. At its simplest level, this lets you choose images from the Media Library, then drag-and-drop them into sequence. I prefer this, as the data is sitting in the database, rather than at individual post level.
There seem to be lots of formatting options (although I’ve not explored them).
A gallery can be can be inserted to a post as as a block, or by using a shortcode.
Or you can retrieve the records from the database (as I do), and play around with them in php.
Playing around in php with WordPress Media …
It was surprisingly easy to switch my image processing classes over to the WordPress model.
WordPress stores its images as “attachment” types in the wp_posts table (typically with a post_mime_type of “image/jpeg”, so a lot of the code changes just involved switching references from “pid” to “ID”.
The actual image files (including the different files sizes) are serialised and stored with key “_wp_attachment_metadata” in the wp_postmeta table, with the ID of the attachment in the post_id field. So these are easily accessed through standard WP functionality (e.g. “get_post_meta”).
Image custom fields are also stored in the wp_postmeta table, the key being the custom field name.
FooGallery galleries are also stored as objects in the wp_posts file (post_type “foogallery”). Included images are also stored in sequence in the wp_postmeta table, with the key “foogallery_attachments”.
I’d put quite a lot of work into developing around NextGen / NextCellent, but that’s server me well, and I’m happy to discard it. I’m not wedded to the time investment; more code just means more maintenance.